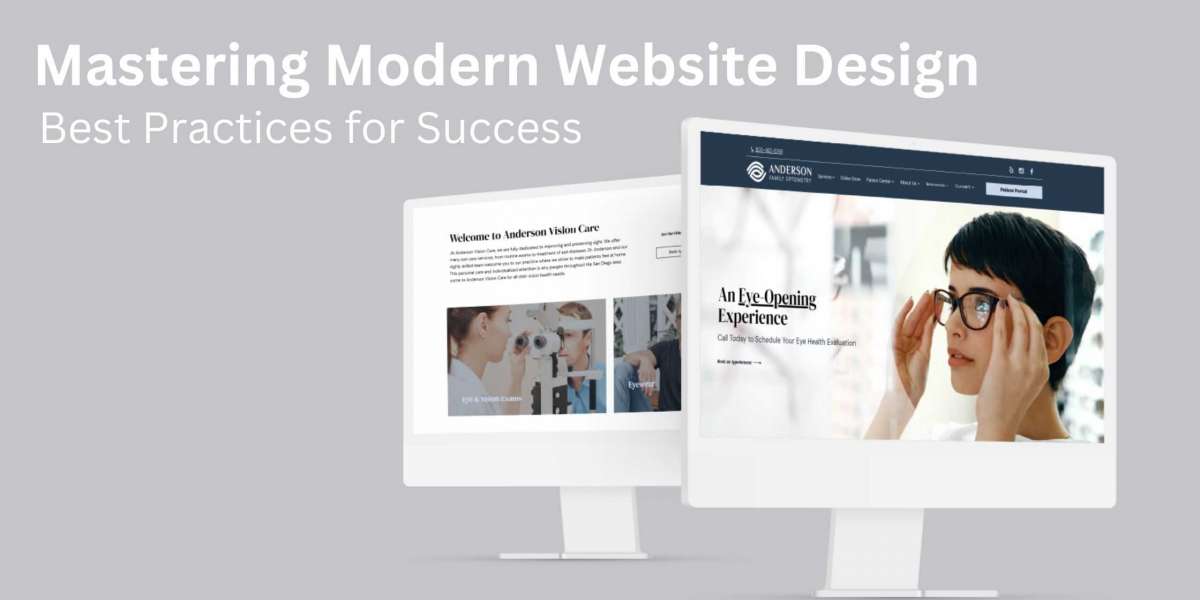
Modern website design plays a crucial role in shaping user experiences, driving conversions, and ensuring a strong digital footprint. With web technologies evolving rapidly, staying updated on design trends and best practices is essential for success. This article dives into the core principles and strategies for mastering modern website design.
1. Understand Your Audience and Purpose
Before diving into the design process, it’s critical to understand who your target audience is and what purpose your website serves. Whether you’re designing an eCommerce site, a blog, or a corporate website, the user’s needs should always come first. By focusing on your audience’s behavior, preferences, and pain points, you can create a user experience that not only meets their expectations but exceeds them.
Key Considerations:
- Demographics: Know the age, gender, location, and interests of your target users.
- User Intent: What are users trying to achieve when they visit your site? Buying products? Reading content? Connecting with a service provider?
- Competitor Analysis: Evaluate competitor websites to understand what works and what doesn’t in your industry.
Example:
If your audience consists primarily of mobile users, ensuring that your website is mobile-responsive and optimized for fast loading times is crucial for maintaining user engagement.
Introducing SFWPExperts a top-rated WordPress website design company specializing in custom web solutions that drive growth and enhance user engagement. With a focus on responsive design, performance optimization, and SEO, our expert team creates visually stunning, high-performing websites tailored to meet your business goals.
2. Mobile-First Design
The rise of mobile internet usage has redefined website design strategies. With over half of all global website traffic coming from mobile devices, designing with mobile in mind is essential. This approach, known as mobile-first design, ensures that your website provides an optimal experience on smartphones and tablets before being adapted to larger screens.
Key Principles:
- Responsive Design: Ensure your website adapts to various screen sizes without sacrificing usability or content.
- Simplified Layouts: Focus on essential elements to reduce clutter on smaller screens. Avoid excessive text and large images that may slow down the site.
- Touch-Friendly Elements: Make buttons large enough to be easily tapped and space them appropriately to avoid accidental clicks.
Example:
Google prioritizes mobile-first indexing, meaning that the mobile version of your website will be indexed before the desktop version. This emphasizes the importance of mobile optimization for both user experience and SEO rankings.
3. Prioritize User Experience (UX)
User experience (UX) is at the heart of modern web design. A visually stunning website is only effective if it’s easy to navigate and satisfies user needs. Poor UX can lead to high bounce rates, low engagement, and lost conversions.
Best Practices for UX:
- Intuitive Navigation: Organize content in a logical structure with clear, easy-to-find navigation menus. Limit the number of clicks it takes for users to find critical information.
- Fast Load Times: Slow-loading websites frustrate users and harm your SEO ranking. Optimize images, reduce server response time, and use a Content Delivery Network (CDN) to ensure your website loads quickly.
- Accessibility: Ensure that your website is accessible to all users, including those with disabilities. Follow WCAG guidelines for accessible design by providing alt text for images, using readable fonts, and making forms accessible.
- Minimalism: Simplify your design to focus on content and functionality. A cluttered website with too many design elements can overwhelm users, making it harder for them to engage.
Example:
An eCommerce website that’s easy to navigate, has a streamlined checkout process, and loads quickly on all devices will likely convert more users into customers than one that is slow and complicated.
4. Effective Use of Typography
Typography is more than just choosing a font. It plays a significant role in communicating your brand’s message and ensuring that your website is easy to read. Choosing the right typography can enhance the overall aesthetics of your site and improve the user experience.
Best Practices for Typography:
- Consistency: Use a consistent set of fonts across your site. Stick to one or two font families to maintain visual cohesion.
- Readability: Choose fonts that are easy to read on all devices, including mobile phones. Ensure there’s enough contrast between your text and background.
- Font Size and Spacing: Opt for larger font sizes (16px or more) to ensure readability, and use sufficient line spacing to avoid crowding.
Read More: Mastering Modern Website Design: Best Practices for Success
Read More Articles:
- 10 Features To Expect From An E-commerce Website Hosting Provider
- WooCommerce SEO Guide: Tips To Improve Woocommerce Performance To Rank #1
- 6 Efficient Tips To Reduce Post-Purchase Cognitive Dissonance
- Gutenberg WordPress Guide: How You Can Use WordPress Block Editor (Gutenberg)
- How To Boost Conversions With Strategic Website Design
- Various Types of Guerrilla marketing Strategies
- Designing a User-Friendly Website: Key Elements for Success